静的HTMLページからWordPressへ移行する方法
静的なHTMLで作成したWebサイトを
WordPressへ移行する方法です。
このWebサイトも作成した当初は、
静的なHTMLで作成していましたが、
記事数が増えるとだんだんと
サーバにアップする時間が
増えてきたりして
静的なHTMLでサイトを
作成するメリットよりも
デメリットの方が
多くなってきました。
これ以上にページ数が
増える前にWordPressへ
移行する事にしました。
その時に静的HTMLページから
WordPressへ移行した
手順になります。
移行と書きましたが、
私の行った移行方法を
もう少し詳しく書くと
WordPressを別のドメインや
別のサブドメインに
新規作成して
HTMLファイルの内容を
WordPressに手動で
コピー&ペーストして
登録していきます。
全てのHTMLファイルを
WordPressに登録した後に
移行するWebサイトの
HTMLファイルを削除して
静的HTMLページを一度削除して
WordPressを移行する方法です。
URLも.htmlのついた
HTMLのWebサイトと同じ
URLでアクセスできるように
WordPressの設定をします。
このやり方だと、
別の場所にWordPressを
作成して作業をするので
移行するHTMLファイルが多く
時間がかかっても
元のHTMLで作成している
Webサイトを停止せずに
移行作業を進める事ができます。
移行するデータの量に
より違いは有りますが
移行する時は10分程度は
Webサイトが停止しますが、
アクセスが少ない時間に
作業をすれば
ほぼ停止させずに
移行が出来ます。
ただし私が行った移行方法には、
移行作業用に別のドメインなどに
作成したWordPressを
移動先のHTMLで作成した
Webサイトの場所の移動には、
XSERVER(レンタルサーバ)に
WordPress簡単移行という
移行ツールが有ったので
ツールを使い移行しました。
そのため、前提としては
XSERVERを使うという事が
前提になっています。
※XSERVER以外の
レンタルサーバーを使っている場合は、
使っているレンタルサーバーの
移行ツールが有る場合は、
移行ツールの部分だけを
読み替えてもらえば
移行は出来ると思います。
正式な(?)やり方の
WordPressのファイルコピーと
DBのエクスポート・インポートでも
当然できます。
今回の移行作業の例:
http://example.com/
にHTMLで作成されたWebサイトが有り
同じ場所にWordPressで作成した
Webサイトに置き換える場合
http://移行作業をするために取得したドメイン/
もしくは
http://example.com/wp/
にWordPressを新規インストールして
HTMLのWebサイトの内容を
WordPressに移行します。
その後に
http://example.com/
のWebサイトのデータを削除して
HTMLのWebサイトの内容を
登録したWordPressを
http://example.com/
に移動させます。
なるべく特別な
プラグインやソフトを
使わずにローテクで
移行をする方法です。
※一部ではプラグインを
使っています。
ローテクなので
時間はかかります。
時間はかかりますが
その分トラブルは
起きにくと
思うやり方です。
プログラムはできなくても
WordPressで
Webサイトが構成できる、
HTMLの作成できるは出来る
スキルが有れば
時間はかかりますが、
移行出来ると思います。
静的HTMLページからWordPressへ移行する手順
- 1.HTMLページのバックアップ
- 2.WordPressのインストール
- 3.WordPressへのアクセス制限
- 4.WordPressの準備(テーマの設定・プラグインなど)
- 5.WordPressへHTMLデータを移行
- 6.WordPressの移動
- 7.移行後の後処理
1.HTMLページのバックアップ
作業をする前に必ず
バックアップを取ります。
公開しているディレクトリの
全バックアップを取るようにします。
2.WordPressのインストール
WordPressをインストールします。
サブディレクトリに
インストールをするよりは、
移行作業をするため用の
別ドメインを取得して
WordPressをインストールする方法を
お勧めします。
※このページは別のドメインに
WordPressをインストール
する方法で移行をしていきます。
例:
http://example.com/
に移行したいWebサイトが有る場合は、
WordPressを
http://移行作業をするために取得したドメイン/
もしくは
http://example.com/wp/
にインストールします。
WordPressのインストールは
レンタルサーバを使っている場合は、
簡単にインストールできる
仕組みが有ると思います。
私の場合はXSERVERを
使っているので、
XSERVERが提供している
WordPress簡単インストール
を使ってWordPressを
インストールしました。
この時にWordPressに
設定するタイトルなどは
なるべく移行する
htmlファイルの
Webサイトに合わせて
登録しておきます。
※後で変更はできます。
インストールが終わると
WordPressにログインをして
WordPressの更新をします。
2.WordPressへのアクセス制限
インストールした
WordPressへ作業中は
Googleのクローラや
ユーザからアクセス
できないようにアクセス制限を
かけておきます。
BASIC認証でのアクセス制限
BASIC認証を有効にして
Googleのクローラや
ユーザがアクセスできないように
アクセス制限を
かけておきます。
XSERVERでは、
アクセス制限設定
でブラウザ上から
.htaccessのBASIC認証が
設定できます。
BASIC認証を有効にして
作業中はWordPressに
アクセスできないように
アクセス制限を
かけておきます。
XSERVERでの
BASIC認証の設定方法は、
こちらのページを参考にしてみてください。
※XSERVER以外のレンタルサーバでも
BASIC認証程度のアクセス制限は
設定できると思います。
アクセスできないように
アクセス制限を
かけておきましょう。
WordPressでのアクセス制限
WordPressの設定でも
Googleなどの検索エンジンが
作業用のWordPressを
インデックスしないように
検索エンジンがサイトを
インデックスしないようにする
にしておきます。
左のメニュー内の
[設定]→[表示設定]を表示します。
表示設定画面が表示されますので、
その中に有る項目の
[検索エンジンでの表示]
検索エンジンがサイトを
インデックスしないようにする
のチェックボックスを
[ON]にします。
4.WordPressの準備(テーマの設定・プラグインなど)
WordPressの準備をしていきます。
テーマはお好きな
テーマでどうぞ。
このWebサイトは、
移行した時のテーマは、
STINGER PLUS2 です。
STINGER PLUS2 の
子テーマを使っています。
作業としては、
- テーマと子テーマをインストール
- ヘッダー画像の作成
- 一般設定でキャッチフレーズを設定
- 作業に使うプラグインのインストール
などを設定して下さい。
作業に使うプラグインのインストール
原則、元のhtmlファイルを
WordPressに
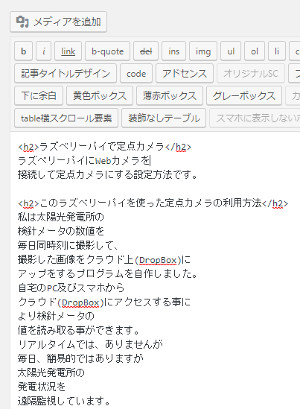
コピー&ペーストしていきます。
htmlファイルを
テキストでペーストしたいので
プラグインの[Classic Editor]を
インストールします。
[メニュー]→[プラグイン]を選択します。
プラグインの設定画面が
表示されるので[新規追加]ボタンを
クリックします。
プラグインの追加画面が表示されます。
表示された画面に
[Classic Editor]が
既に表示されている場合は
[今すぐインストール]ボタンを
クリックしてインストールしてください。
[Classic Editor]が
表示されていない場合は、
画面上部のプラグインの検索ボックスに
Classic Editorと入力して
Classic Editorを表示させて、
[今すぐインストール]ボタンを
クリックしてインストールしてください。
サイトマップ作成のプラグインなどは、
本番環境に移行後に
インストールします。
ここでは作業に必要な
プラグインだけをインストールして
設定しておきます。
アナリティクス・サイトマップ作成の
プラグインなども、
移行した後にインストール・設定します。
WordPressのパーマリンク設定など
HTMLで作成されたWebサイトを
WordPressに移行した後にも
HTMLで作成されたWebサイトと
同じURLでアクセスできるように
WordPressの
パーマリンク設定(投稿ページ)と
固定ページの
パーマリンク設定をしていきます。
こちらのページを参考にしてみてください。
5.WordPressへHTMLデータを移行
WordPressへHTMLデータを移行していきます。
この時の作業の流れは、
元のHTMLページの階層構造に
できるだけ合わせてWordPressの方へ
データを移行させていきます。
作成するファイルは投稿ページか固定ページのどっち
移行するにあたりWordPressで
投稿ページか固定ページのどっちで
作成するかを選択しなければいけません。
どちらで作成するかと言うと
http://example.com/a.html
http://example.com/b.html
のようにドメイン名の下に
直にくるHTMLファイルは、
固定ページで作成ます。
http://example.com/sub/a.html
http://example.com/sub/b.html
のように階層が有るものは、
subをカテゴリーで作成をして
投稿ページカテゴリにsubを
選択して作成します。
元のHTMLのファイルで変更が必要な個所
HTMLをテキストとして
WordPressへ
コピー&ペーストしていきますが、
WordPressの画像保存先に移動すると
HTMLの中で画像などのパスは
置き換えが必要になったりします。
移行作業を簡単にするために、
画像ファイルは元の場所の
ままで移行をしてしまい、
内容を修正をする時に
ファイルのパスの
変更作業をする方が
移行ができます。
他にも画像ファイルなどが
相対パスで書いていた場合は
パスを変える必要が有ると思いますが、
移行作業の時は絶対パスで
画像ファイルを記述しておきます。
CSSとJavaScript
移行するWebサイト自体が
CSSもJavaScriptも
あまり使っていません。
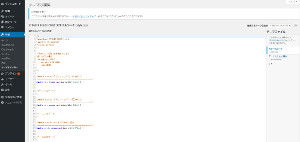
CSSはダッシュボードを表示して
[外観]→[テーマエディター]をクリックします。
スタイルシート (style.css)を編集します。
JavaScriptコードは
JavaScriptコードを
記述したファイルを作成します。
記述したファイルを
サーバにアップをして、
テーマのための関数 (functions.php)
を編集して
JavaScriptなどを
読み込めるようにします。
詳しくは下記のサイトを
参考にして下さい。
詳しい説明が有ります。
https://coronblog.net/2017/03/16/062045.html
※作業の前には、
バックアップを取ってから
実行するようにして下さい。
よくわからない場合は、
無理に作業をせずに
プラグインを
使って作業する方が
いいと思います。
6.WordPressの移動
全てのHTMLファイルを
WordPressに登録が終わると
HTMLの有る場所に
WordPressを移動していきます。
最初に
WordPressをインストールしている
ディレクトリにかけている
BASIC認証の
アクセス制限を解除します。
XSERVERでの
BASIC認証の設定方法は、
こちらのページを参考にしてみてください。
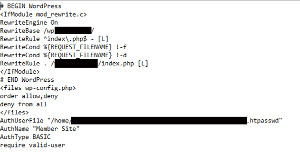
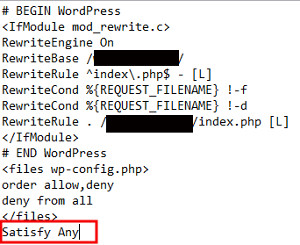
※親ディレクトリにも.htaccessをかけている場合は、
WordPressをインストールしているディレクトリの
.htaccessに
Satisfy Anyを
移行する間だけ記述して下さい。
HTMLファイルの削除
HTMLファイルのバックアップを取ります。
バックアップを取った後に
WordPressの移行先にある
HTMLファイルなどを削除します。
※WordPressに登録している
絶対パスで参照している画像などは
削除しません。
今後アクセスしないファイルを
削除をして下さい。
WordPress簡単移行を使ってWordRressを移動
XSERVERのWordPress簡単移行を
使ってWordRressを移動(コピー)します。
XSERVERのサーバパネルをクリックして、
[WordPress簡単移行]を開きます。
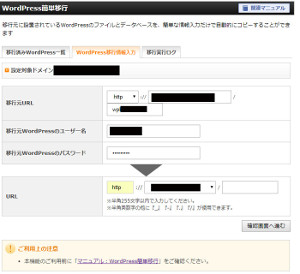
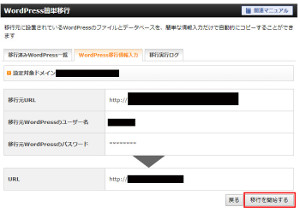
[WordPress移行情報入力タブ]を押します。
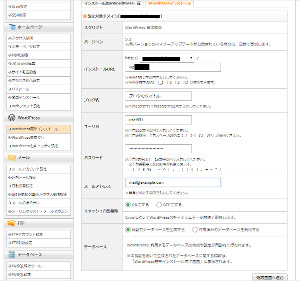
HTMLのデータを入力した
WordPressのURLと
ユーザIDとパスワードを入力します。
移行先のドメインを確認して確認して
[確認画面へ進む]ボタンをクリックします。
確認画面が表示されます。
入力情報に間違いが無ければ
[意向を開始する]ボタンを
クリックします。

画面をクリックすると別画面で大きく表示されます。
エラーが無ければ、
下記の画面に変わります。
今はどうか知りませんが、
私がした時は移行ステータスが
上手く動いていませんでしたが、
数分後には移行は
成功していました。
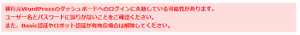
もしIDやパスワード及び
BASIC認証を解除するのを
忘れた場合は下記のような表示がされます。
修正後、再度やってみてください。
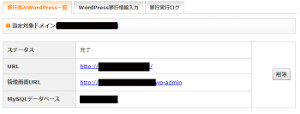
移行が終わると
下記のような表示がされます。
移行が終わったWordPressの
URLが表示されます。
管理画面にアクセスします。

画面をクリックすると別画面で大きく表示されます。
※ツールの詳しい使い方は、
マニュアルが有りますので、
そちらを見てください。
移行自体はデータ量により
移行時間は違いますが、
それほど時間はかかりません。
7.移行後の後処理
HTMLで作成したWebサイトと
同じ場所に同じURLで
アクセスできるようになった
WordPressのWebサイトが
移行されました。
移行した後にする
WordPressの設定、
ファイルの削除などの
後処理を行っていきます。
検索エンジンがサイトをインデックスするようにする
Googleなどの検索エンジンが
WordPressをインデックスするように
設定を戻します。
左のメニュー内の
[設定]→[表示設定]を表示します。
表示設定画面が表示されますので、
その中に有る項目の
[検索エンジンでの表示]
検索エンジンがサイトを
インデックスしないようにする
のチェックボックスを
[OFF]にします。
移行作業用に作成したWordPressの削除
放置しておき、
クローラにアクセスされても
困るので移行作業用に作成した
WordPressの削除を直ぐにします。
忘れずにDBの方も削除をします。
httpからhttpsに
元のHTMLのWebサイトが
httpsなら、
[設定]→[一般]で
[一般設定]画面を開き
サイトのURLをhttpsに変更します。
プラグインを追加
Sitemapsプラグインなどを追加します。
お好きなプラグインをどうぞ。
アナリティクスの設定
アナリティクスを使っている場合は
アナリティクス動作するようにします。
アナリティクスの
コードだけだと
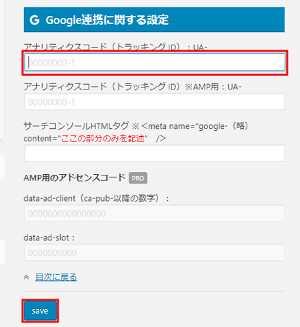
STINGER+2の場合は、
[STINGER+管理]→[Google連携に関する設定]に
アナリティクスのコードを
登録する箇所が有ります。
もちろんプラグインを
使っても構いません。
アナリティクス以外の
コードを動作させたい場合は、
こちら
を参考にして設定します。
大まかな内容ですが、
これで移行できます。
バックアップさえ取っておけば
失敗しても元に戻すのは
簡単にできます。
戻る
これで完了です。
お疲れ様です。
スポンサーリンク