WordPressの投稿・固定ページのURLに拡張子(html)をつける方法
WordPressのURLは、
通常は拡張子(.htmlなど)が付きません。
最初からWordPressで作成しておけば
拡張子をURLにつける必要は有りません。
静的なHTMLで作成したWebサイトを
WordPressに移行する時は、
WordPressで移行した後にも
静的なHTMLで作成したWebサイトと
同じURLでアクセスできるように
したい時が有ります。
WordPressでは、設定を変えたり、
プラグインを使う事で、
URLに拡張子をつける事が
比較的簡単にできます。
例:
http://example.com/a.html
http://example.com/aa/a.html
をWordPressに移植した後も
http://example.com/a.html
http://example.com/aa/a.html
でアクセスできるようにします。
WordPressでは、
投稿ページと固定ページで
URLの最後に拡張子を
追加する方法が異なります。
投稿ページと固定ページごとで
URLの最後に拡張子を
追加する方法を説明していきます。
使っているテーマは
STINGER PLUS2 Childです。
画面はここテーマでの
説明になります。
投稿ページのパーマリンク設定を変更
投稿ページのパーマリンク設定を変更して
URLの最後に拡張子.htmlを追加して
アクセスできるように変更します。
設定方法は下記のやり方で
画面上から変更可能です。
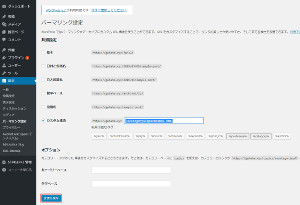
[設定]→[パーマリンク設定]をクリックします。
パーマリンク設定の画面が表示されます。
[共通設定]を
[カスタム構造]に変更します。
赤い線で囲んでいるテキストエリアを
下記の設定にします。
/%category%/%postname%.html
[変更保存]ボタンをクリックして
変更した内容を保存します。
固定ページのパーマリンク設定を変更
投稿ページのパーマリンク設定は、
WordPress上の操作で変更できますが、
固定ページのパーマリンク設定の
変更はfunctions.phpを編集するか、
プラグイン[html-on-pages]を
インストールした後に
設定を変更して
URLの最後に拡張子.htmlを
追加するようにします。
[.html on pages]は、
プラグインの検索では、
出てこないと思います。
からダウンロードはできますが、
最終更新日が
10年以上前になっています。
今後も更新はされないのでは?
と思っています。
functions.phpを編集して
固定ページのURLの最後に
.htmlを追加する方法を
私としてはおススメします。
functions.phpの編集方法
まずは編集するfunctions.phpの
バックアップを取ります。
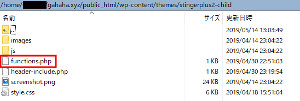
functions.phpの場所は、
WordPressをインストールした
フォルダの下の
[wp-content][themes][テーマ名]の
中に有ります。
functions.phpは
バージョンやテーマで
WordPressの画面から
更新できない場合が有ります。
WordPressの画面上で
functions.phpを編集をして
functions.phpを
更新しようとしましたが、
下記のようなメッセージが
表示され更新できません。
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
このメッセージが出る場合は、
メッセージの内容の通りに
functions.phpを
ローカルPCで直に編集を
してから再度、
functions.phpを
アップロードして上書きます。
やり方としては
WinSCPなどの
SFTP/FTPクライアントで
サーバにアクセスします。
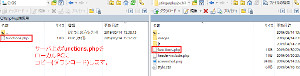
バックアップと同じですが、
WordPressをインストールした
フォルダの下の
[wp-content][themes][テーマ名]を
開きます。
functions.phpを
ローカルPCにコピーします。
保存先はどこでも構いませんが
分かりやすいフォルダを作成して
その中に保存します。
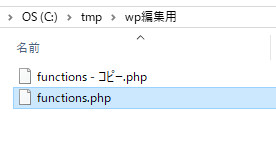
保存したフォルダをWindowsなら
エクスプローラーで開きます。
functions.phpを
同じフォルダでいいので
コピーをします。
functions.phpを
テキストエディターで
開き下記のコードを
追加した後に保存します。
add_action( 'init', 'mytheme_init' );
if ( ! function_exists( 'mytheme_init' ) ) {
function mytheme_init() {
global $wp_rewrite;
$wp_rewrite->use_trailing_slashes = false;
$wp_rewrite->page_structure = $wp_rewrite->root . '%pagename%.html';
// flush_rewrite_rules( false );
}
}
編集したfunctions.phpを
SFTP/FTPクライアントを使い
サーバ上の元のfunctions.phpを
上書きします。
functions.phpの上書きが終わると、
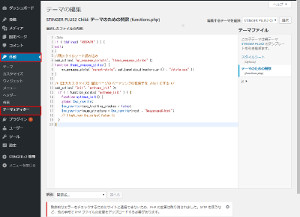
WordPressのダッシュボードを表示して
[外観]→[テーマエディター]をクリック、
さらにテーマのための関数 (functions.php)]を
クリックします。
functions.phpの上書きが
正しくされているか
WordPressの画面上で確認をします。
最後に
[設定]→[パーマリンク設定]をクリックします。
パーマリンク設定の画面を表示させて
[変更保存]ボタンをクリックします。
この作業をしないと
変更が反映されません。
これでfunctions.phpを編集して
固定ページのURLの最後に
.htmlを追加する方法は完了です。
Webブラウザで固定ページを表示して
URLに.htmlが付いている、
ついて状態で表示できる事を
確認して完了です。
参考先:下記のWebサイトを
参考にさせてもらいました。
https://elearn.jp/wpman/column/c20120808_01.html
WordPressの画面からの更新
WordPressのバージョンによっては
WordPressのできます。
その場合は下記の
操作で更新ができます。
WordPressのダッシュボードを表示して
[外観]→[テーマエディター]をクリックします。
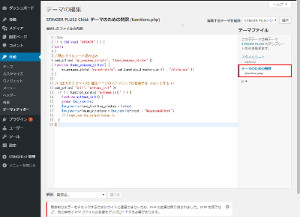
画面右のテーマファイルの下に有る
[テーマのための関数 (functions.php)]を
クリックします。
テーマのための関数 (functions.php)
になっているのを確認します。
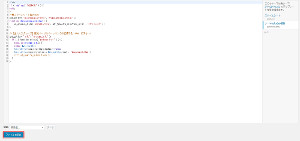
下記のコードを
functions.phpに追加します。
追加した後に[ファイルを更新]ボタンを
押して変更を保存をします。
add_action( 'init', 'mytheme_init' );
if ( ! function_exists( 'mytheme_init' ) ) {
function mytheme_init() {
global $wp_rewrite;
$wp_rewrite->use_trailing_slashes = false;
$wp_rewrite->page_structure = $wp_rewrite->root . '%pagename%.html';
// flush_rewrite_rules( false );
}
}
[ファイルを更新]ボタンを押した後に
ファイルの編集に成功しました。
とメッセージが表示された場合は
更新が出来ています。
もし
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
と表示された場合は、
functions.phpをダウンロードする
更新方法で更新をして下さい。
WordPressの画面上からは
更新はできません。
functions.phpの編集に失敗した場合
functions.phpの編集に失敗して
WordPressの動作がおかしくなった場合は、
バックアップを取っていた
functions.phpでサーバ上の
functions.phpを上書きします。
functions.phpを編集前の
状態に戻す事でできます。
スポンサーリンク